…dynamische Grafik/Passbild/Unterschrift einfügen? (Cloud)
Hierfür stellen wir Ihnen bereits zwei fertige Vorlagen zur Verfügung.
Im CI-Cloud Portal fügen Sie die dementsprechende Vorlage in nur vier Schritten ein:
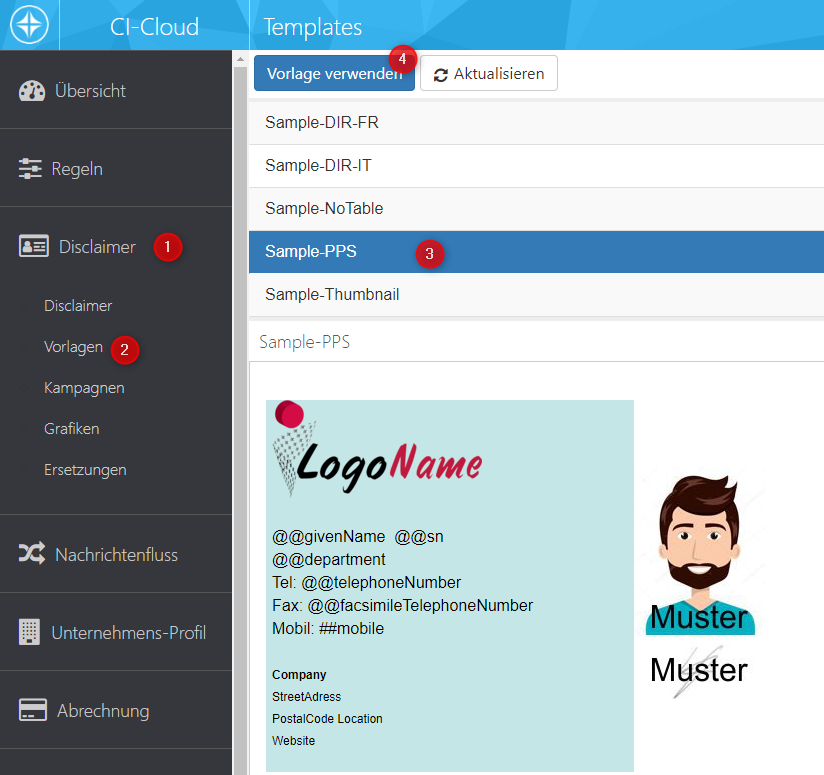
“Sample-PPS” für Passbild und Unterschrift:

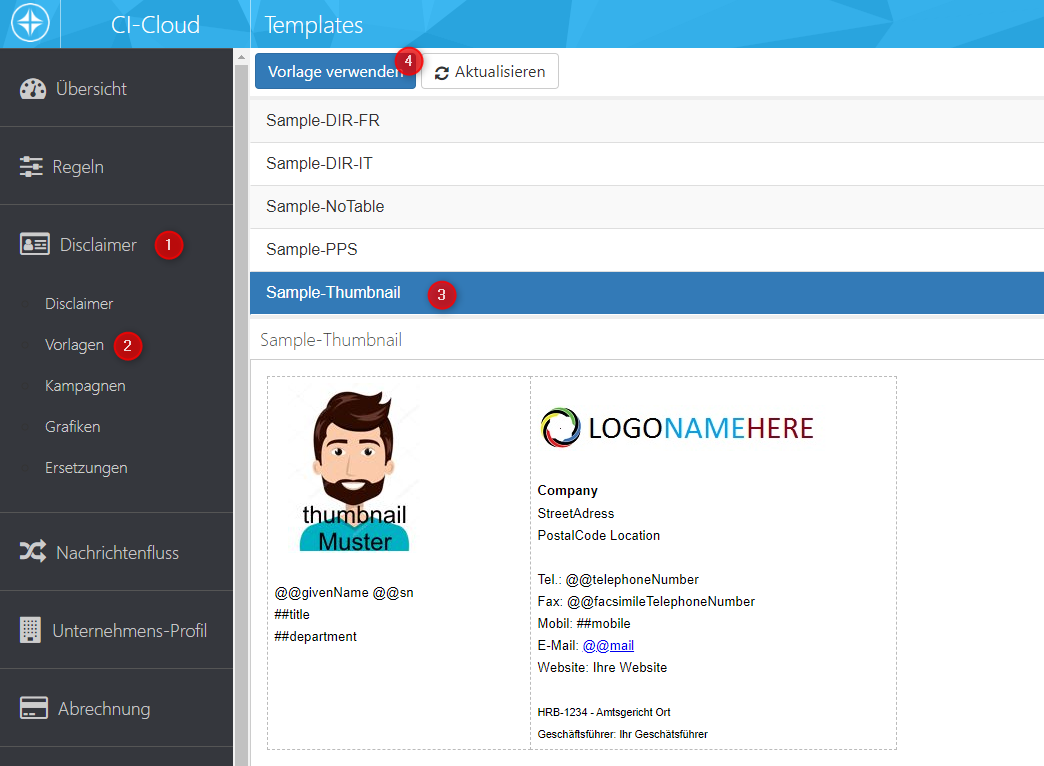
“Sample-Thumbnail” für die Verwendung des Thumbnails aus MS365:

Die Vorlage passen Sie nach Ihren Wünschen an.
Unterhalb der Vorlage finden Sie dafür eine Schritt für Schritt Anleitung.
…dynamische Grafik/Passbild/Unterschrift einfügen? (Desktop)
Vom Grundsatz her ist die Vorgehensweise gleich der normalen Grafik.
Da allerdings eine Dynamik, also ein anpassen des Bildnamens erfolgen muss nehmen wir also eine Variable.
In unserem Beispiel wird der Name der Grafik aus dem extensionAttribut5 geholt.

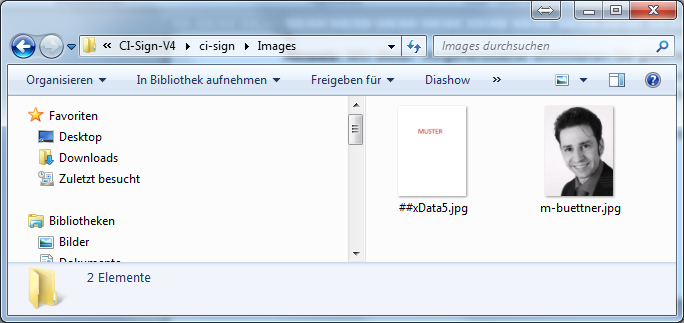
Abbildung: Explorer mit vorbereiteten Grafiken
In diesem Beispiel gibt es ein LEERES Bild mit dem Namen „##xData5.jpg”.
Das Bild dient nur dazu, dass im CI-Manager eben eine Grafik angezeigt werden kann.
Weiter stehen für einige oder alle Mitarbeiter weitere Bilder zur Verfügung.

In diesem Beispiel zeigen wir für einen Benutzer die Grafik m-buettner.jpg an.
Tragen Sie also im extensionAttribut5 den Bildnamen ein „m-buettner”
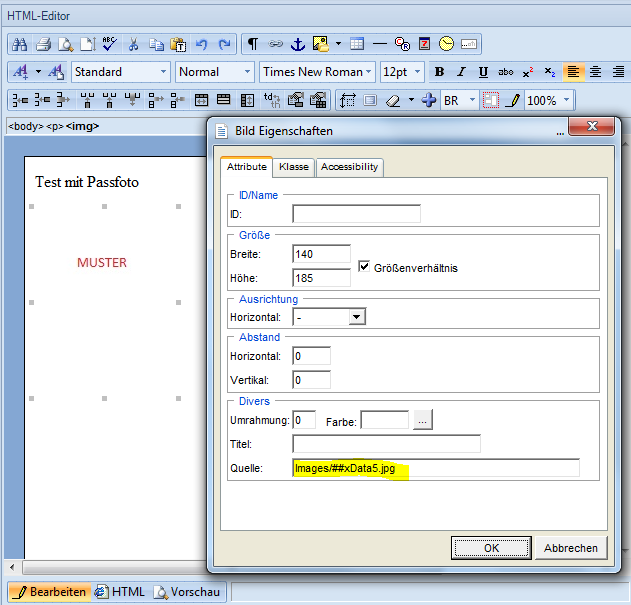
Fügen Sie die Grafik ein (##xData5.jpg). Wenn nun beim Benutzer keine Grafik hinterlegt ist (xData5 ist leer) dann wird die Grafik automatisch gelöscht.
Hier der Quelltext (HTML):

Beachten Sie: Vor und nach der Grafik den <br /> Tag, also die Zeilenschaltung.